Cara Membuat Code Script Fanspage Facebook pada blog
Like box /fansPage facebook pada blog anda, aplikasi
ini akan membuat nilai tambah pada blog kita sehingga blog menjadi lebih
menarik dan mudah di kenalkan kepada dumay, dengan mamasang aplikasi like box
FANSPAGE facebook yang bias kita pasang pada blog ini juga berdampak
meningkatkan trafik blog kita nah seperti apa sih scrip like box tersebut.
Untuk mendapatkan scrip tersebut maka kita harus
melalu beberapa tahapan atau langkah yang mana hal ini harus kita lalui
terlebih dahulu agar bias mendapatkan kode scripnya dan tentunya baru bias kita
pasang wiged tersebut pada blog kita
Langkah awal yang harus kita lakukan adalah buka
facebook kita
Kedua langsung saja kunjungi situs Developer
facebook agar bias membuat kode srip tersebut. Silahkan klik disini untuk
menuju Developer facebook docs plunging https://developers.facebook.com/docs/plugins/page-plugin/
Ketiga isi semua data yang diminta seperti url
halaman facebook, trus ukuran widget, warna , dan lain lain
BACA JUGA :Kumpulan backlink redirect gratis dari situs EDU dan GOV
BACA JUGA :Kumpulan backlink redirect gratis dari situs EDU dan GOV
Hal yang perlu dilakukan agar kita bisa mendapatkan scrip
fpfb/ fans page facebook yaitu kita harus membuat halaman fanspage facebook terlebih dahulu nah di
bawah ini akan saya sertakan panduan /tutornya secara tertulis atau dengan
gambar agar mudah dipahami bagi anda terutama pemula seperti saya,
 |
| fanspage facebook |
 |
| fanspage facebook |
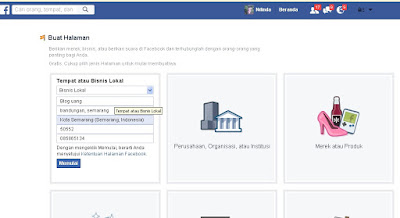
setelah anda klik tulisan buat halaman maka tampilan akan seperti gambar dibawah ini silahkan pilih
tempat atau bisnis lokal, lalu klik saja |
| fanspage facebook |
setelah anda klik tulisan , tempat atau bisnis lokal serlanjutnya silahkan isi nama atau perhatikan gambar dibawah ini , setelah mengisi data yang dibutuhkan kemudian silahkan klik tulisan MEMULAI
 |
| fanspage facebook |
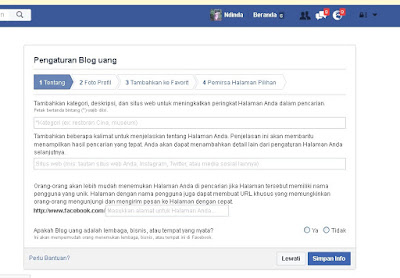
tampilan selanjutnya seperti gambar di bawah ini silahkan isi lagi kalau sudah di isi kemudian klik simpan info
 |
| fanspage facebook |
Jika pengisianya benar maka tampilan akan seperti gambar di bawah ini kemudian lanjut klik saja simpan info
 |
| fanspage facebook |
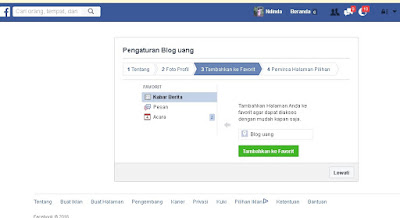
maka selanjutnya tampilan seperti gambar dibawah ini klik saja tulisan LEWATI
Baca juag : Langkah awal mendaftar ADSENSE
 |
| fanspage facebook |
setelah klik tulisan LEWATI maka hasilnya sukses seperti gambar dibawah ini silahkan klik tulisan simpan
 |
| fanspage facebook |
selanjutnya tampilan seperti gambar dibawah ini silahkan lakukan refres atau bisa anda pencet f5
 |
| fanspage facebook |
setelah anda melakukan refres hasilnya seperti gambar dibawah ini silahkan pilih tulisan halaman dan langsung klik saja
 |
| fanspage facebook |
setelah klik tulisan halaman hasilnya seperti gambar di bawah ini, disini anda akan menemukan link fanspage facebbook yang telah anda buat tadi
 |
| fanspage facebook |
Arahkan mouse ke kiri atas kemudian klik kanan serta copy link tersebut untuk di masukan ke https://developers.facebook.com/docs/plugins/page-plugin/ atau perhatikan gambar di bawah ini N ah sampai di sini kita sudah mendapatkan link halaman fanspage facebook
 |
| fanspage facebook |
selanjutnya untuk mendapatkan kode scrip fanspage facebook yang bisa di pasang pda blog kita adalah copy link fanspage facebook yg telah anda buat tadi dan pastekan di https://developers.facebook.com/docs/plugins/page-plugin/ seperti gambar dibawah ini
 |
| fanspage facebook |
setelah anda paste link halaman facebook anda silahkan pilih dulu
Width: ukuran widget
Height: ukuran tinggi widget
Tabs: bias juga ditulis dengan messenger, ivent,atau timeline
Show friend’s faces: checklist tampilan pengguna facebook yang udah like halaman kita
Use small header: checklist untuk tampilan header ukuran kecil
Hide cover photo : checklist untuk menyebunyikan photo
Width : Tulis dengan ukuran lebar widget yang anda inginkan.
Height : Tulis dengan ukuran tinggi widget yang anda inginkan.
Tabs : Bisa anda tulis dengan timeline, messenger, atau ivent.
Show Friend's Faces : Checklist untuk menampilkan wajah para pengguna facebook yang telah like halaman anda.
Height : Tulis dengan ukuran tinggi widget yang anda inginkan.
Tabs : Bisa anda tulis dengan timeline, messenger, atau ivent.
Show Friend's Faces : Checklist untuk menampilkan wajah para pengguna facebook yang telah like halaman anda.
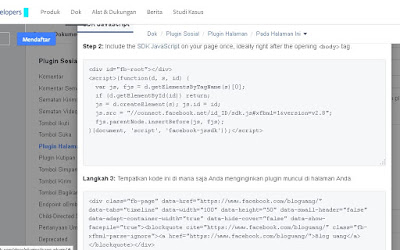
Selanjutnya klik saja ‘’ get kode ‘’jika semua data yang diminta sudah anda isi dengan benar nah setelah kita klik ‘’ get kode ‘’ maka code fpfb /fanspage facebook akan tampil . dan langsung copy saja kode tersebut yang sudah bisa dipasang pada blog kita saran saya gunakan step 2 ini lebih mudah , copy saja kode scrip tersebut
 |
| fanspage facebook |
jika step 2 dan step 3 SDK Java Scrip tidak berhasil silahkan pilih IFrame
Langkah selanjutnya adalah memasang kode srip fpfb/fanspage facebook. tersebut pada blog kita yang telah kita dapat pada aplikasi fanspage facebook.
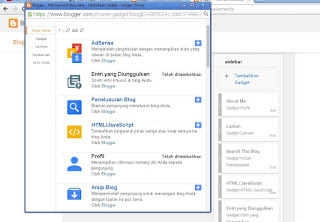
3. Cari widget HTML/ java scrip ,lalu copy kode fanspage facebook yang telah anda buat tadi kemudian pastekan
 |
| fanspage facebook |
 |
| fanspage facebook |
 |
| fanspage facebook |
4. Jika sudah silahkan klik simpan dan lihat hasilnya
s contoh hasil pembuatan fanspage facebook pada blog kita
 |
| fanspage facebook |
Nah itulah langkah demi langkah cara membuat fanspage facebook /like box pada blog kita yang saya sertai dengan gambarnya semoga mudah dipahami dan bermanfaat bagi anda para pemula seperti saya
jangan lupa jika tutorial ini bermanfaat silahkan bagikan kepada teman anda siapa tahu mereka membutuhkan tutorial ini karena berbagi itu indah dan indahnya berbagi akan membuat kita semakin bijak 


0 Response to "Cara Membuat Code Script Fanspage Facebook pada blog"
Post a Comment
Silahkan berkomentar yang relevan dan jangan melakukan SPAM atau meninggalkan link hidup demi kebaikan dan terjamin keindahan dalam persahabatan.