Menambahkan widget hypestat pada blog anda ini, sebenarnya sangatlah bermanfaat bagi blog/web
Kenapa demikian...?
Karena dengan menambahkan widget hypestat disampaing kita bisa tahu tentang Recently Analyzed Sites /situs/blog anda yang dianalisa bahkan ada Tempat terakhir Dibandingkan /last compared sites
Dan yang tak kalah penting bahkan sangat diharapkan oleh setiap pemilik blog/web yaitu meningkatkan trafi blog/web/ kita.
Caranya sangat mudah namun bagi yang masih tahab belajar di bawah ini saya sertakan tutorialnya
Pertama:
Kunjungi Hypestat disini
Gambar dibawah ini langkah pertama ketik pada papan pencarian google klik saja HypeStat: Web Statistics and Analisis
 |
| HypeStat: Web Statistics and Analisis |
Selanjutnya isikan web/ blog anda pada kolom seperti gambar dibawah ini kemudian klik saja / tekan enter
 |
| HypeStat: Web Statistics and Analisis |
kemudian scoll mouse kebawah kanan cari tulisan Make Custom Widget FOR your Website
Klik saja tulisan Get the code now!
 |
| HypeStat: Web Statistics and Analisis |
Kemudian tampilan seperti gambar dibawah ini langsung saja copy kodenya
 |
| HypeStat: Web Statistics and Analisis |
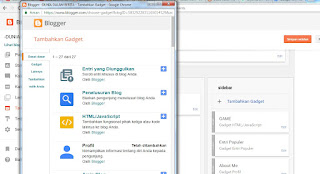
Sampai disini selesai kita membuat scrip widget Hypestat maka selanjutnya kita masuk ke dasbord blog kita pada menu pilihlah Tata Letak klik saja Tambahkan Gadget
 |
| setelan blogger |
kemudian pilih HTML/ Java script
 |
| setelan blogger |
Kemudian paste kodenya yang terdapat di Make Custom Widget FOR your Website
Get the code now! atau perhatikan gambar no 4
 |
| setelan blogger |
Selanjutnya klik simpan dan anda bisa lihat hasilnya
 |
| setelan blogger |
Demikianlah tutorial cara menambahkan widget Hypestat pada blog/ web anda semoga bermanfaat dan bisa menambah trafik blog/web anda

0 Response to "Cara menambahkan widget HypeStat /Make custom Widget for your website "
Post a Comment
Silahkan berkomentar yang relevan dan jangan melakukan SPAM atau meninggalkan link hidup demi kebaikan dan terjamin keindahan dalam persahabatan.